Как рисовать фоны для сайта
#41

Отправлено 30 января 2014 - 16:36
Или семь версий фона. Или засунуть всё в центр, но это не спортивно.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#43

Отправлено 03 февраля 2014 - 15:29
Насчет функционала фонов. А что если сделать чтобы фон не прокручивался вниз? Только сам сайт без фона, тип так http://tnt-online.ru/ . Мне кажется это удобнее и немного красивее чтоли.
#44

Отправлено 03 февраля 2014 - 16:20
По сути придётся думать не только об обрезании фона краями окна, но и о обрезании его сайтом.
Оно будет хорошо смотрется если фон органично делится на две или три части: правый бок, левый бок и центр (хотя можно без центра, но будет не то). Если боковые части самостоятельны то будет очень даже православно: центральная часть перекрывается сайтом, а боковые остаются.
При-чём если все элементы независимые то можно сделать их тремя отдельными картинками и центральную прокручивать вместе с сайтом (как сейчас), а боковые оставлять. Или по разному размещать боковые изображения в зависимости от ширины экрана (что-бы нужное точно влезло), или даже использовать разные боковые изображения для разных ширин окна.
P.S. у меня в огнелисе этот ТНТшный сайт всё-ещё грузится. Чего они там такого намудрили хотел-бы я знать.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#45

Отправлено 03 февраля 2014 - 17:40
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#46

Отправлено 05 февраля 2014 - 18:05
Надо подрезать (то есть делать типа рваных краев, смотрится лучше чем тупо отрезано или покоцано ластиком) снизу и сбоку картинку, типа как тут http://www.kino-govno.com/
Переводы ТГ "СМЫСЛ?"
#47

Отправлено 05 февраля 2014 - 18:29
Конечно не для любого фона стоит делать настолько рваный край, но я считая что практически у любого фона переход в фоновый цвет не должен быть не совсем ровным.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#48

Отправлено 30 апреля 2014 - 21:45
У меня готов фон для "Быстро-Пребыстро". Я так понял, что я его должен как-то передать в PSD прямо к MrClon?
#50

Отправлено 01 мая 2014 - 08:27
Блин, только сейчас, в готовом виде на сайте ЮФТ, заметил, что чёрное на композиции светлее чёрного по бокам. Не красиво. =(
#51

Отправлено 01 мая 2014 - 08:33
Хотя у меня в фотошопе нет такой разницы, наверно MrClon что-то намутил.))
#53

Отправлено 01 мая 2014 - 16:11
Отлично. =)
#54

Отправлено 23 июня 2014 - 07:02
Упрямился Слон, упрямился, а в итоге белый фон таки засветился на сайте и, смею заметить, очень даже красиво.
#55

Отправлено 24 июня 2014 - 12:41
Надо было сразу на форум написать что белый свет тоже можно, но что-то я не подумал.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#56

Отправлено 24 августа 2014 - 22:12
Интересно это потому что фон этот, хоть и содержит некоторые графические «шероховатости», использует приёмы которые ранее у нас на сайте не использовались. Полезно их рассмотреть.
Отмазка. Фон попал ко мне в руки в ночь перед релизом, из-за нехватки времени пришлось допилить кое-что самому. Так-что конечный результат не в полной мере соответствует замыслу Юми, надеюсь она не обидится.
Собственно новаторство заключается в том что элементы фона визуально перекрывают часть сайта (основного блока сайта). Для обеспечения этого эффекта используется несколько технических приёмов на стороне сайта которые могут быть полезны и в ваших будущих фонах. Кстати имеющиеся сейчас возможности отнюдь не исчерпываются этими приёмами.

Полноразмерный (3500х2200 пикселей) скриншот сайта с фоном
Вообще-то фон не может перекрывать основной блок сайта. Фон лежит под ним. И тем не менее фрагменты фона залезают на основной блок.
Внимательный наблюдатель мог заметить что основной блок сайта на скриншоте немного больше обычного (норма 1040 пикселей, а здесь 1132 пикселя, к тому-же он немного выше).
Дело в том что в фоне есть белый прямоугольник края которого выступают из-под основного блока сайта и визуально расширяют его. На эти-то края и заступают фрагменты фона.

Сам фон
Возникает проблема: у основного блока сайта есть тень (благодаря которой, кстати, можно использовать чисто белый фон). Эта тень будет падать на фон убивая весь эффект (будет видно где на самом деле кончается основной блок сайта).

Скриншот сайта с тенью под основным блоком
Решение простое, персонально для этого фона убрать тень. Изменения на сайте, позволяющие в частности подгонять внешний вид под отдельный фон, произошли ещё в январе. Тогда я попытался описать часть появившихся возможностей (на то что-бы описать всё никакого форума не хватит), но первый фон где что-то из этого пригодилось появился только сейчас.
Но есть и вторая проблема. Фон конечен, он не может простираться в бесконечность. А сайт может. Может и не в бесконечность, но очень далеко. Например лента новостей это 10587 пикселей в высоту (при том что на ней отображаются только последние 20 новостей).
Если фон в высоту меньше сайта то будет виден нижний край фона. В случае с фоном расширающим основной блок сайта будет либо резкий обрыв белых полос расширяющих сайт, либо плавное «сужение» основного блока сайта до нормы (до его реальных размеров). Юми выбрала второй вариант. Он конечно-же лучше первого, но от тоже в какой-то мере разрушает иллюзию что элементы фона перекрывают сайт.
Есть третий вариант. Он относится к числу тех вариантов которые стали доступны только недавно.
Суть такова: помимо фона и основного блока сайта есть ещё третий элемент (по сути это второй фон) — белый прямоугольник 1132 пикселей в ширину начинающийся в 315 пикселях от верхнего края сайта (подогнан под верхний край белого прямоугольника на фоне Юми) и до конца сайта (как в анекдоте про «копать отсюда и до обеда»).
Этот белый прямоугльник находится под фоном Юми и перекрывается этим фоном (там где этот фон есть). Там докуда фон Юми не дотягивается становится виден этот прямоугольник. Таким образом белые полосы расширающие сайт есть по всей высоте сайта.
И всё это действует только для этого фона. Если сейчас поставить любой другой фон (это делается в два клика) то белый прямоугольник исчезнет, а тень вернётся.
То-же самое можно сделать для любого другого фона где это будет нужно. И не только это. К фону можно прикрепить любые CSS свойства, а с помощью CSS сейчас можно сделать очень многое. Я не могу рассказать обо всём что можно сделать просто потому-что нельзя объять необъятное и впихнуть невпихуемое. Если у вас есть какая-то идея которую не получается реализовать в рамках обычного фона, обращайтесь и я попробую что-то придумать.
Кстати на реализацию написанного выше у меня ушло времени примерно столько-же (без учёта перерывов) сколько и на написание написанного выше (:
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#57

Отправлено 15 февраля 2016 - 13:35
#58

Отправлено 15 февраля 2016 - 22:19
Все фоны которые используются на сайте сейчас обходятся одним единственным слоем. Сложные многослойные фоны так и не вызвали интереса у господ рисовальщиков.
Рисователей фонов Альянсу не хватает, если ты сможешь помочь с этим — будет здорово. В этой теме я изложил примерно всё что знаю о том как рисовать фоны, читай, если что-то непонятно — спрашивай.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
#59

Отправлено 16 февраля 2016 - 10:55
Итак, что я могу предложить:
- Использование хороших исходников для лучшего качества картинки, конечно, это не всегда возможно, но искать надо бы, тем более, не так уж и много у вас тут новинок фильмов для которых еще не выложили где-нибудь постеры и пр.
- ОБЯЗАТЕЛЬНО сочетание цветовой гаммы! Это, ребят, для меня больная тема, а у вас, к сожалению, в большинстве случаев с этим проблемы.
- Ну и, конечно, попытка внедрить новые идеи.
Вот примерный набросок. Не знаю точно размер этого белого прямоугольника, так что отвекторил с твоих скриншотов, Мр Слон. (не в курсе, как на вашем форуме работают коды для картинок и прочего, так что пока просто ссыль)
http://www.4shared.c...be966&lgfp=3000
Могу предложить примерное решение по поводу одного из постов Оксида насчет расширения краев и чего-то еще. Картинка довольно большая, не знаю, как с кодами, а на таком фоне вполне можно использовать вариации этого белого прямоугольника. Более того, персонажи находятся на разных слоях от фона, и при желании их легко можно двигать туда-сюда. Тех, что снизу при желании можно уменьшить. Конечно, не могу сказать, что это идеальный переход верхнего фона в нижний, но так персонажи выглядят органичнее.
#60

Отправлено 17 февраля 2016 - 01:27
Но сначала о скучном:
Ширина основной зоны сайта 1040 пикселей. Т.е. в середине фона должен быть незанятый прямоугольник шириной в 1040 пикселей. Этот прямоугольник будет перекрываться сайтом (до меня дошло как это изменить, частично). Отступ этого прямоугольника от верхнего края фона должен быть не больше 350 пикселей (в принципе эту величину можно изменить, но 350 пикселей это и так не мало). Прямоугольник должен идти до самого низа фона. Собственно никакого прямоугольника может не быть, он просто обозначает место где будет сайт, так проще работать. Можно считать что это воображаемый прямоугольник.
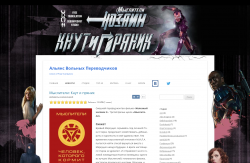
В фоне «Кнута и пряника» уже к этой зоне были добавлены белые поля на которых были размещены некоторые элементы фона. Визуально это выглядит так как будто фон частично перекрывает сайт (заезжает на его поля), но на самом деле сайт остаётся не тронутым, фон добавляет к сайту свои поля и использует их (посмотри как это выглядит если выделить основную зону сайта цветом). Этим приёмом нельзя злоупотреблять. Фон «Кнута и Пряника» добавляет к полям сайта примерно по 40 - 50 пикселей с каждой стороны и это ещё выглядит прилично, но сильнее разувать поля сайта не стоит.
Если использовать твой фон так-же как фон Кнута и Пряника (располагать все элементы на полях добавляемых фоном) то поля потребуются просто неприлично огромных размеров (в основном из-за сабли). К тому-же тогда никак не получится уместить верхнюю часть (но это решается если раздербанить фон на отдельные куски, что собственно и предполагалось изначально).
Можно разместить честь объектов не на дополнительных полях (надставляемых фоном), а на полях самого сайта. Там тоже нужно следить за размерами, что-бы не пересекаться с контентом сайта.
Вот два примера:
Тут поля надставлены только вверху (в принципе можно было вообще без дополнительных полей). Череп в руке этого-как-его-там-кубинца, а так-же свиток с «мёртвой головой» залезают на сайт. При желании можно опустить свиток ещё ниже и стилизовать заголовок сайта так что-бы он был как-бы написан на нём (изображение будет под текстом, это видно по букве «н» в слове «Альянс»). На самом деле пример нарисован в GIMP, в живую будет немного не так, но это мелочи.
http://storage3.stat..._8497f2f637.jpg
То-же самое, но зона сайта выделена зелёным, видны добавленные сверху поля:
http://storage3.stat..._b715d3793d.jpg
Живой пример. Тут есть добавленные по бокам поля (на втором скрине обозначена граница полями сайта и добавленными полями). Видно перекрытие фона контентом сайта (сабля и постер).
http://storage7.stat..._95f8af3c87.png
http://storage7.stat..._55c79399b6.png
Какой-то поток сознания получился. Надеюсь хоть что-то из него понять можно.
На самом деле будущее наступило несколько дней назад, просто никто этого не заметил.
Jabber: mrclon@jabber.ru
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 скрытых пользователей