Тема, во всяком случае её первая страница, обязательна к прочтению всем кто собирается рисовать фоны для нашего сайта.
Краткая вводная, на всякий случай:
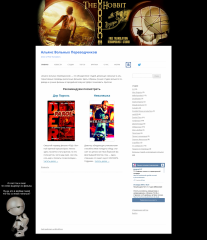
На нашем сайте, uft.me, фон используется как своего рода рекламная площадка. На нём размещается реклама фильмов участников Альянса, важных событий в жизни альянса и тому подобного. Верхняя часть фона кликабельна.
В создании фонов пригодных для размещения на сайте есть некоторые подводные камни. Ранее я публиковал шаблон призванный объяснить создателям фонов как именно их нужно делать, но в нём совершенно не были раскрыты некоторые важные моменты (скорее напротив, они были так сказать закрыты, шаблон навязывал ошибки), в результате разные авторы раз за разом повторяли одни и те-же ошибки.
Это вторая попытка. Новый шаблон, и теперь к нему прилагается много текста, графически передать эту информацию я не смог. Так-же стоит отметить что новая версия шаблона опирается на статистические данные полученные за время работы сайта.
Материал разрознен и фрагментирован так-как изложить всё это цельно я просто не осилил.
P.S. настоятельно приглашаю к диалогу всех-всех-всех. Только в диалоге можно достичь взаимопонимания, одностороннее общение этого не даст, так-что если вам что-то непонятно, если есть какое-то мнение относительно прочитанного или обсуждаемой темы, если что-то кажется странным/нелогичным/недосказанным и так далее, говорите об этом.
Далее оригинальный пост из курилки
Дело в том, что старый фон крайне ненагляден. Я тут кумекал над фоном в честь вывешивания ХП на рутор в суперкачестве, так Слон задолбался мне объяснять что не так. И я тупил до тех пор, пока Слон взял и не показал всё что надо наглядно. Хотя в этот раз зря показывал,- всё равно в итоге к нужному виду сам всё и привёл. И ещё... В нынешнем фоне ЛК УХ сверху корабль... Словами Фон Вальтерштайна, он выглядит аки фиалка. Понимаю, что скоро сменят, но впредь на картинки надо внимательней смотреть.
Сообщение отредактировал MrClon: 23 августа 2013 - 18:47
Добавил придесловие